Choose a plan and maximum contact count.
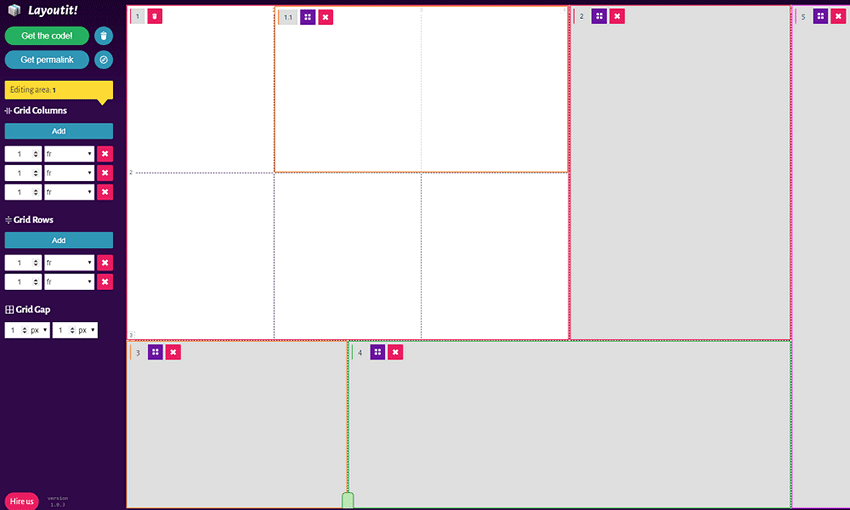
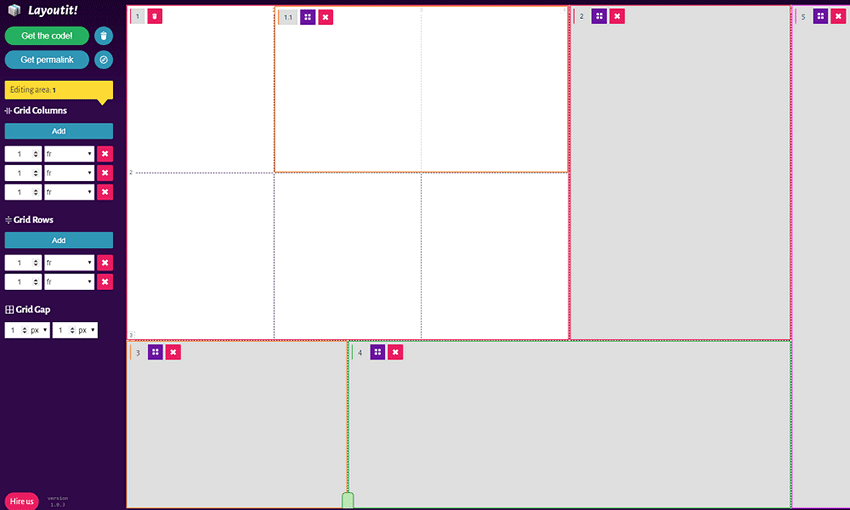
Mailchimp grid gutter change.
In 1 6 5 there is an option to set a gutter between grid divisions very useful for laying out a set of grids on one page artboard e g.
In the new season of this mailchimp presents original podcast shirley manson interviews legendary musicians george clinton liz phair laura jane grace and more about the one song that changed everything for them.
Mailchimp offers support via email or phone.
On the edit your billing plan page click change plan.
Using mdbpro for react we are trying to change the spacing between columns in the bootstrap grid system.
Log in to your mailchimp account.
Gutters are the space between the columns.
On your account dashboard click restart or delete account in the alert banner.
To unpause billing on your account follow these steps.
Multi column layouts are good at holding lots of information and the principles behind building them can be.
It also provides training.
Mailchimp presents the jump.
Sendgrid offers 24 7 customer support via phone email or live support.
The grid parent provides 2 columns grid template columns each of which can take up the same amount of left over space 1fr.
Mailchimp free plan review.
Even though our columns are fluid the gutter remains constant.
Windows 10 home 1809 designer 1 7 0 209.
For icon design but they seem to be missing from 1 7 0 209.
Knowing how to build rock solid multi column layouts is pretty important.
Within the project index js we are using the following line of code to change edit sass files.
Mailchimp email design reference.
Development html column layouts.
Most emails floating around out there aren t single column affairs.
A gutter of 20px grid column gap provides the needed space.
Our grid columns have a 15px padding on either side that results in a 30px gutter between columns and a 15px gutter on the grid edges.
Ideal for small businesses and freelancers gets you up to 2 000 subscribers and 12 000 emails.